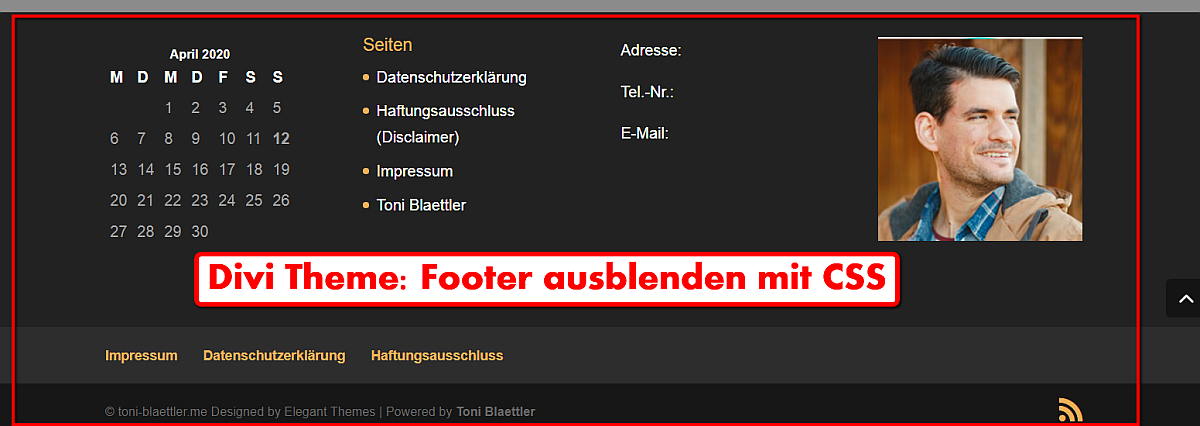
Divi-Theme Footer auf einzelnen Seiten ausblenden
Du kannst die Divi-Fußzeile mit dem folgenden CSS-Befehl (siehe unter dem Video, direkt zum Kopieren) auf einer bestimmten Seite ausblenden.
/* Hide footer on particular page */
.page-id-123 #main-footer {
height: 0 !important;
overflow: hidden;
}Anstelle von 123 fügst Du einfach die Seiten-ID der Seite ein, bei der der globale Footer (Fusszeile) nicht angezeigt / ausgeblendet werden soll.
Divi-Theme Footer auf einzelnen Blogbeiträgen ausblenden
Du kannst die Divi-Fußzeile mit dem folgenden CSS-Befehl auf einem bestimmten Blog-Beitrag ausblenden.
/* Hide footer on particular post */
.postid-123 #main-footer {
height: 0 !important;
overflow: hidden;
}Anstelle der Post-ID 123 fügst Du einfach die Post-ID des Blogartikels ein, bei dem der globale Footer (Fusszeile) nicht angezeigt / ausgeblendet werden soll.
Divi-Theme Footer auf ALLEN Seiten ausblenden
Du möchtest die Fußzeile auf Deiner mit Divi erstellten WordPress-Seite ausblenden? Hier ist das CSS-Snippet, um dies zu ermöglichen:
/* Hide footer */
#main-footer {
height: 0 !important;
overflow: hidden;
}ACHTUNG: Wenn Du obigen CSS-Befehl verwendest, dann wird der Divi Footer auf allen Deinen Seiten und Blogbeiträgen NICHT mehr angezeigt.
Verwende diesen Befehl nur, wenn Du auch wirklich willst, dass die Divi-Fußzeile gar nicht mehr angezeigt wird!
Divi Theme Footer ausblenden Schritt für Schritt

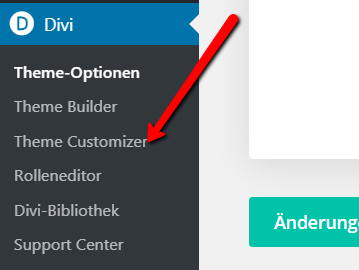
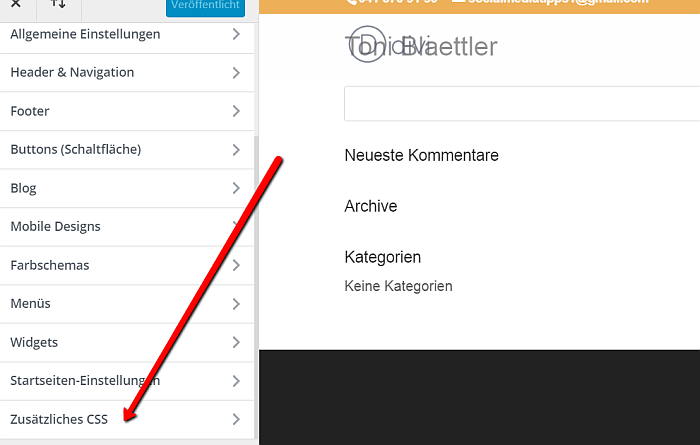
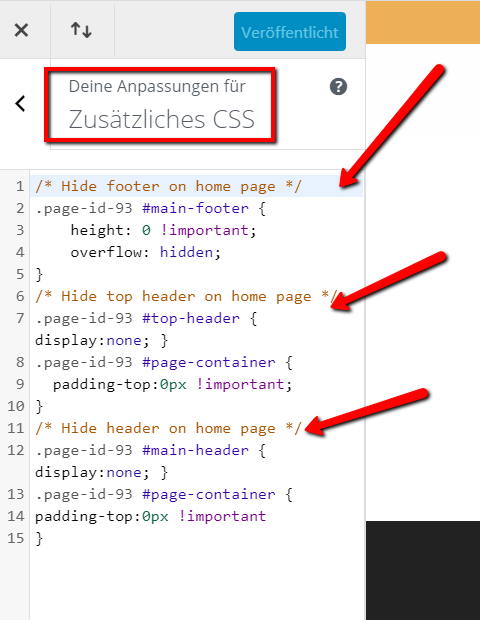
Im WordPress-Dashboard bei Divi in den Theme Customizer gehen (Divi >> Theme-Customizer) und im Feld „Zusätzliches CSS“ den entsprechenden Code ergänzen.


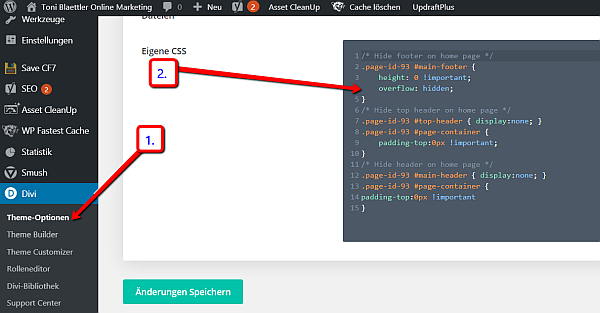
Oder alternativ über Divi >> Theme-Optionen >> „Eigene CSS“ (ganz unten auf der Seite).

Je nachdem für welche Situation Du den Footer ausblenden willst, fügst Du einen der CSS-Codes (von hier auf der Seite) in das Feld “Eigene CSS” ein. Dann speicherst Du alles und fertig – der Footer / die Fußzeile ist nun wie gewünscht verschwunden.
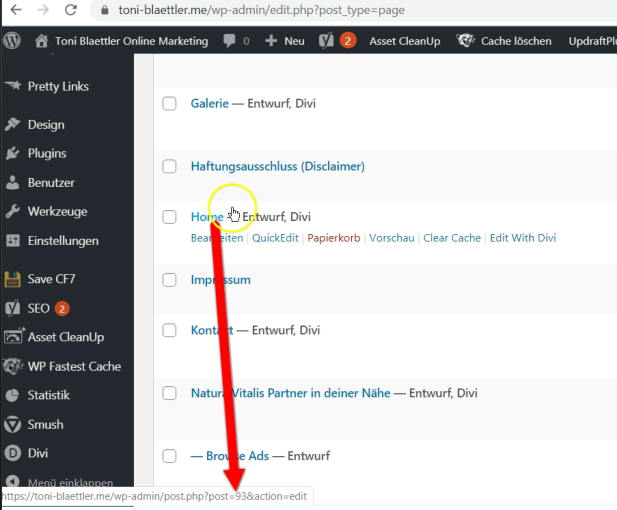
Divi Theme Seiten-ID finden