Die Haupt-Menüleiste (Main Header) und die sekundäre Menüzeile (Top Bar) sind beim Divi-Theme standardmässig aktiviert. Es gibt keine Einstellung über welche die Anzeige des Menüs und / oder des sekundären Menüs ausgeblendet werden könnte.
Es gibt jedoch einen einfachen Weg, das Menü und / oder die sekundäre Menüleiste bei Divi auszublenden, entweder generell für alle Seiten oder punktuell für bestimmte einzelne Seiten.
Gerade für Landingpages und Salespages macht es jedoch Sinn, dass man das Menü ausblendet, um möglichst nicht vom Inhalt der Seite abzulenken.

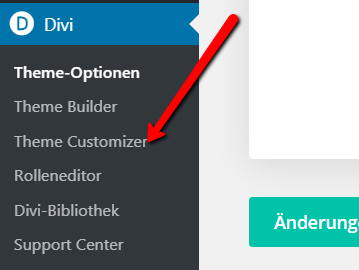
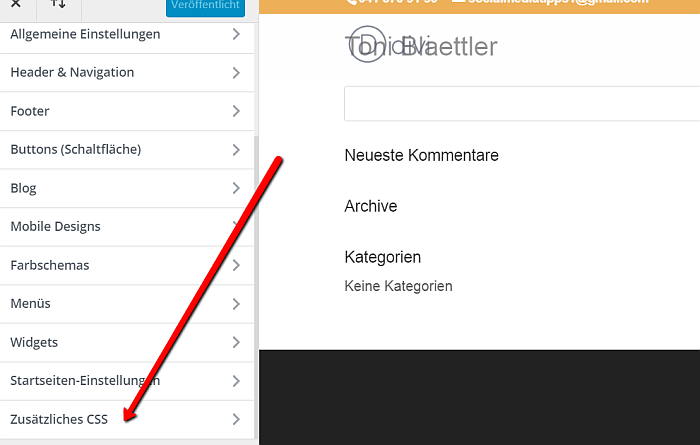
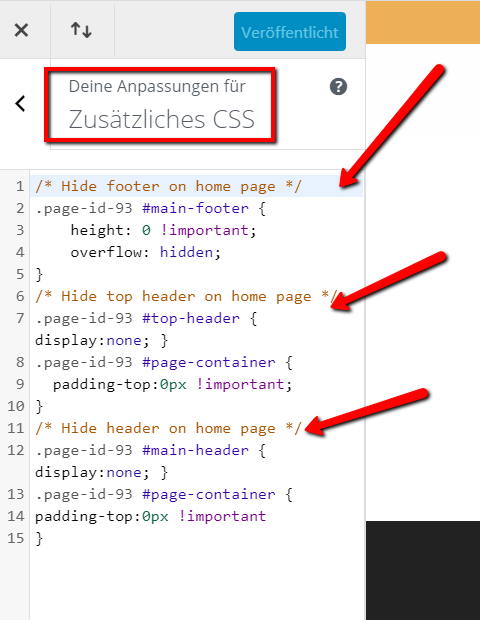
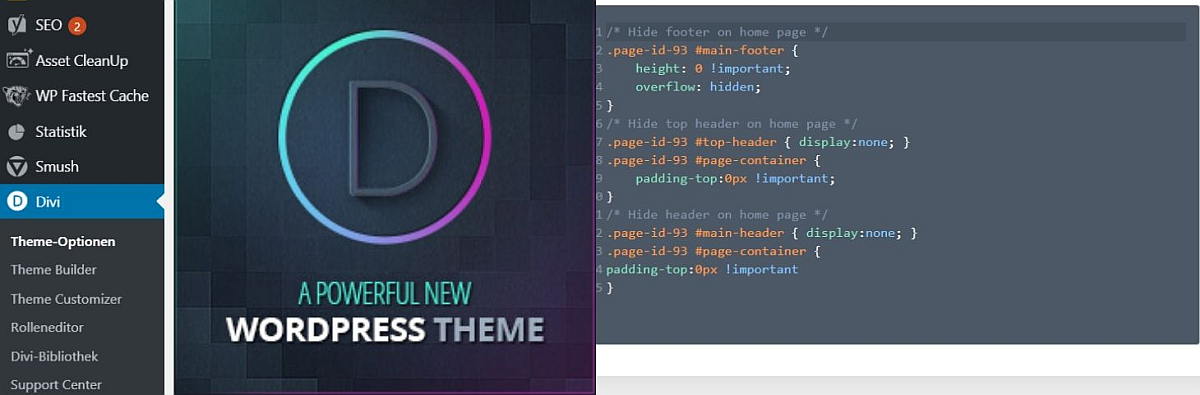
Im WordPress-Dashboard bei Divi in den Theme Customizer gehen (Divi >> Theme-Customizer) und im Feld “Zusätzliches CSS” den entsprechenden Code ergänzen.


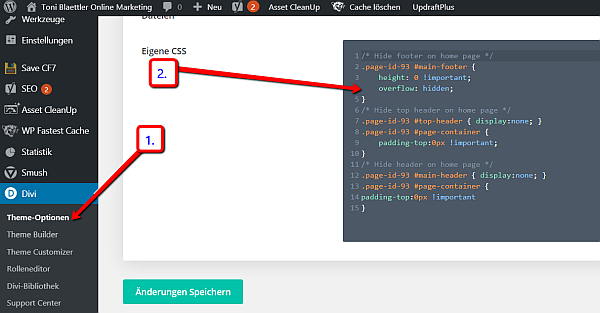
Oder alternativ Divi >> Theme-Optionen >> “Eigene CSS” (ganz unten auf der Seite).

Je nachdem für welche Situation Du das Menü ausblenden willst, fügst Du einen der CSS-Codes (von hier auf der Seite) in das Feld “Eigene CSS” ein. Dann speicherst Du alles und fertig – die Menüleiste ist nun verschwunden.
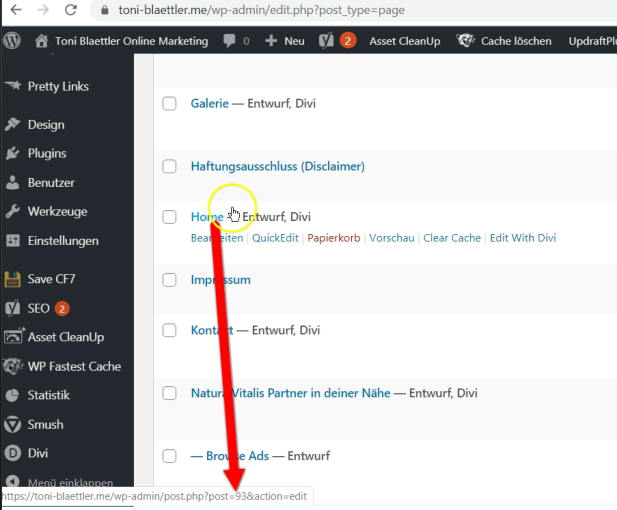
Wichtig: Anstelle von 93 (bei der Page ID in diesem Beispiel) trägst Du natürlich die Page ID Deiner Seite(n) ein (siehe dazu auch nächster Absatz).
Divi-Theme Hauptmenü ausblenden
Divi-Theme Hauptmenü auf einzelnen Seiten ausblenden
/* Hide header on landing page x */
.page-id-123 #main-header { display:none; }
.page-id-123 #page-container {
padding-top:0px !important
}Anstelle von 123 fügst Du einfach die Seiten-ID der Seite ein, bei der das Haupt-Menü nicht angezeigt / ausgeblendet werden soll.

Divi-Theme Hauptmenü auf ALLEN Seiten ausblenden
/* Hide header on all pages */
#main-header { display:none; }
#page-container {
padding-top:0px !important;
margin-top:-1px !important
}ACHTUNG: Wenn Du obigen Code bei den Divi-Optionen in “Eigene CSS” speicherst, wird auf allen Seiten Deines Webauftritts das Menü ausgeblendet. Daher NUR verwenden, wenn Du das auch wirklich so willst auf allen Seiten.
Divi-Theme Hauptmenü nur auf mobilen Geräten ausblenden
/* Hides the Divi main menu on mobile devices */
@media (max-width: 767px) {
#main-header { display:none; }
#page-container {
padding-top:0px !important;
margin-top:-1px !important
}
}Divi-Theme Hauptmenü nur auf PC und Laptop ausblenden
/* Hides the Divi main menu on PC */
@media (min-width: 768px) {
#main-header { display:none; }
#page-container {
padding-top:0px !important;
margin-top:-1px !important
}
}Divi-Theme sekundäres Menü ausblenden
Divi-Theme sekundäres Menü auf einzelnen Seiten ausblenden
/* Hide top header on home page */
.page-id-123 #top-header { display:none; }
.page-id-123 #page-container {
padding-top:0px !important;
}Anstelle von 123 fügst Du einfach die Seiten-ID der Seite ein, bei der das sekundäre Menü nicht angezeigt / ausgeblendet werden soll.
Divi Theme ausprobieren?
Du kennst Divi noch nicht?
Hier kannst Du Dir Divi holen (klicke auf den unten stehenden Button!

Wunderbar, dass habe ich gesucht. Danke
Super, das freut mich
Hallo, wie setzte ich das Ganze für projekte um? Bei Seiten kein problem, aber bei projekten will es nicht funktionieren.
Hallo,
im Grunde genommen geht das genau gleich wie bei den Seiten. Jede Seite, jeder Blogartikel, jedes Projekt hat eine eigene Post ID nach dem Muster “post=1234” (siehe Screenshot https://www.screencast.com/t/t5xK7086PX). Also gibt man beim CSS-Befehl bei “page-id” eben diese Nummer ein.
Das sollte also schon funktionieren.
Super gemacht Toni.
Sehr hilfreich.